You’ve heard text marketing for ecommerce is a must.
But you’ve also heard SMS platforms can be expensive. And that metrics like conversion rates or attributed revenue are complicated. Even misleading.
With so many other initiatives on your plate, it’s tempting to leave this intimidating channel “on read.”
That would be a costly mistake!
SMS is both the most intimate DTC marketing channel as well as the most efficient. However, only by understanding five essential metrics — and uniting them to three KPIs (not industry benchmarks) — will you be equipped to take advantage its power.
Together, let’s master SMS marketing conversion rates and the metrics you need to grow …
Five SMS Metrics & KPIs for Text-Message Success
- Subscriber List Growth Rate
- Click-Through Rate (CTR)
- Conversion Rate & Attributed Revenue
- Attrition Rate (Opt-Out Rate)
- Return on Investment (ROI)
Three Ways to Grow Your Business Through SMS
- Acquire New Customers Via SMS List Building & Conversion
- Boost Customer Value Through Retention & Sales Efforts
- Improve Margins by Integrating SMS With Other Marketing
No time to read right now? Download our guide instead.
Discover five marketing metrics and the best KPIs to set to grow your business with SMS marketing.
Or don’t!
Chat with our team so we can tell you about these metrics, plus how to get the best results for your business. Book a demo to find out more.

Five SMS Metrics & KPIs for SMS Success
1. Subscriber List Growth Rate
Whether you’re just starting out or already have a solid list of phone numbers, expanding your SMS list is essential.
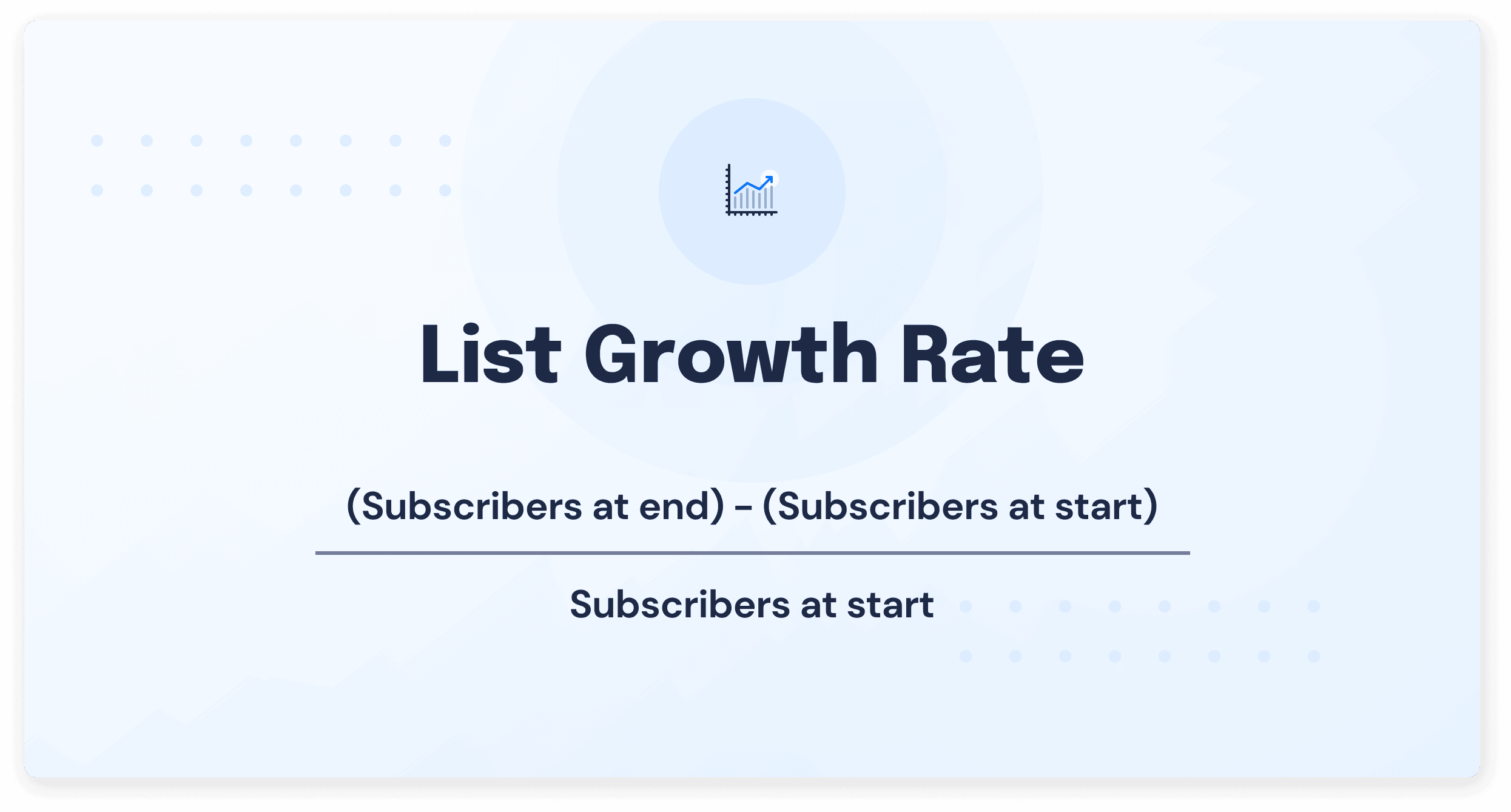
List growth rate measures how fast you are adding subscribers over a period of time (usually a week, month, or year).
As an example, let’s say a swimwear brand started the month with 2,000 subscribers and ended the month with 2,200 subscribers.
The monthly list growth rate would be (2,200-2000)/2,000 = 10%.
So when setting your KPIs, what is a good pace for building your list? At the very least you’ll want a rate that’s above zero. Since opt-outs are factored into the number of subscribers at the end of the period, it is technically possible to be negative (more on opt-outs below).
You may want to set KPIs for multiple time horizons (such as monthly and yearly). A shop just starting to collect phone numbers may aim for a higher list growth rate than a small business that has already plucked all the low-hanging fruit.
Your target pace should also factor in things like seasonality or specific list-building efforts you’re running.
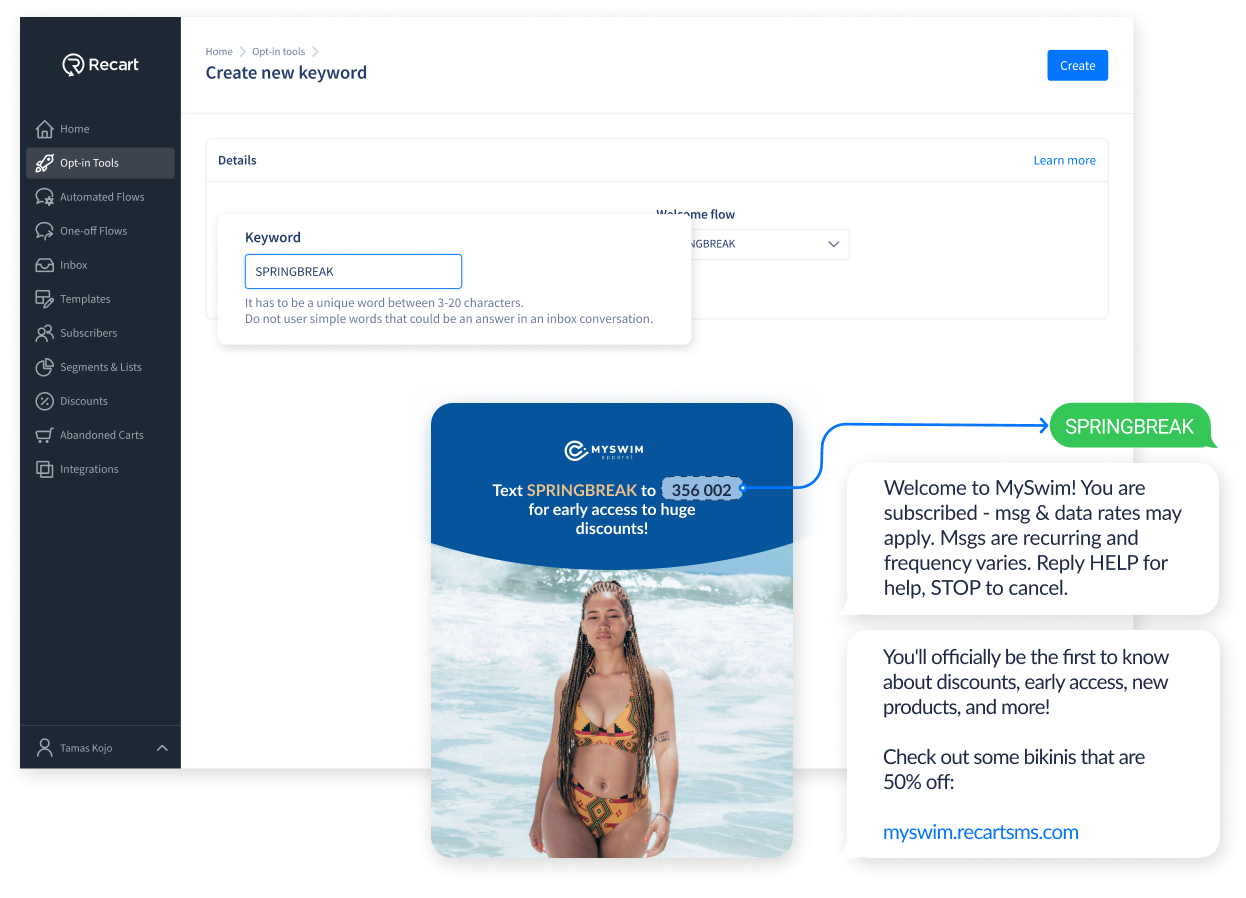
For instance, let’s say the swimwear company expects elevated in-store foot traffic for Spring Break and is heavily promoting SMS opt-ins via signage with a text-in subscription keyword. With all those beachgoers using their smartphones, the target list growth rate should be higher than usual.
2. Click-Through Rate (CTR)
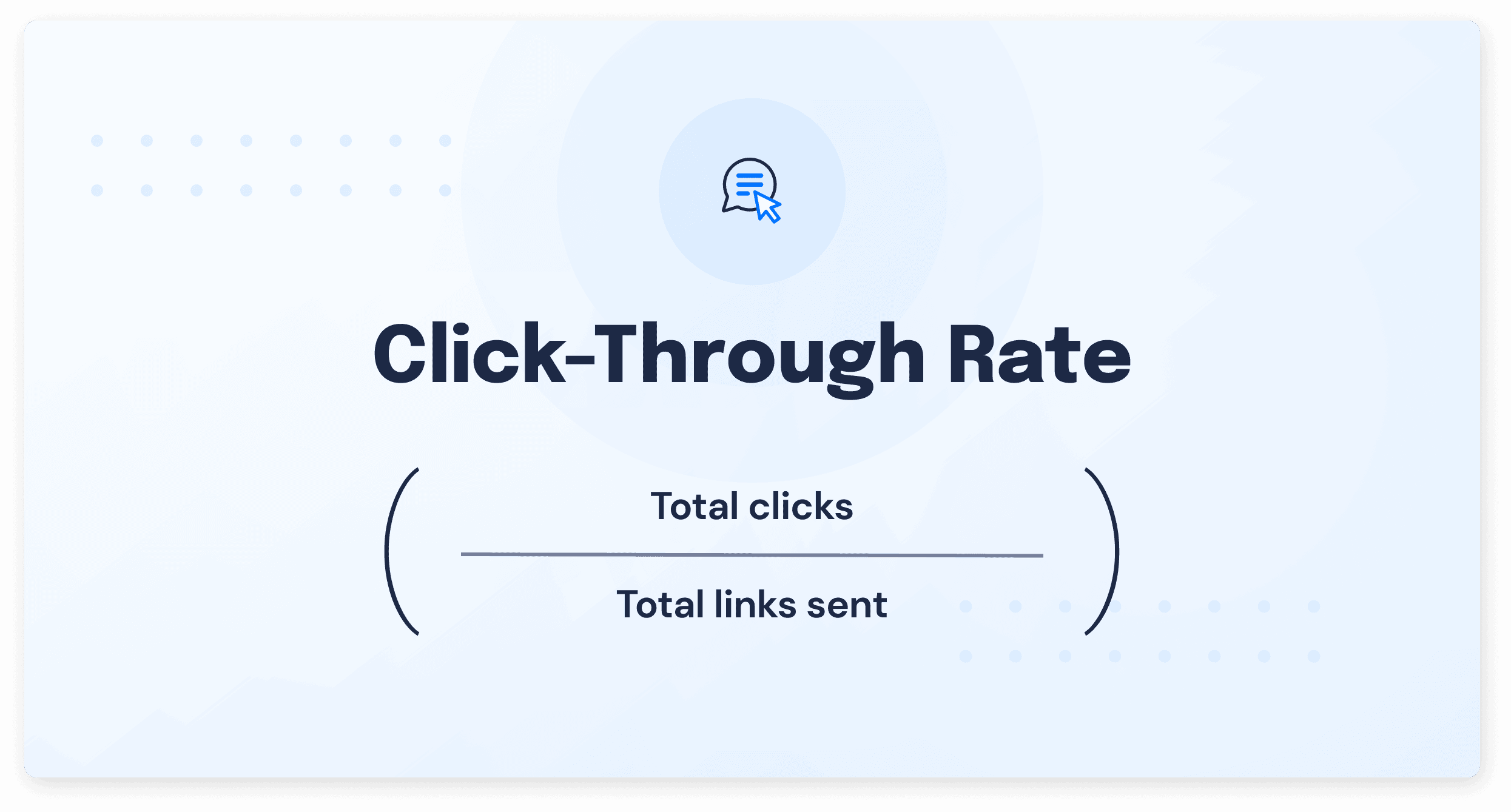
Many of your text-marketing campaigns will include a call to action (CTA) via a clickable link. Click-through rate (CTR) measures the proportion of subscribers who clicked the URL.
Let’s say a cosmetics retailer sends a text message with a link for a new lipstick line to 5,000 subscribers and 400 of those people click the URL.
The click-through rate would be (400/5000) = 8%.
Click-through rates can vary widely across businesses or even across different offerings within the same company. Segmenting in particular has a massive swing — a text message sent to VIP high-spenders with a link to a limited-edition lipstick color will likely have a higher click-through rate than a general campaign. Many additional factors such as seasonality and price point will affect your CTR.
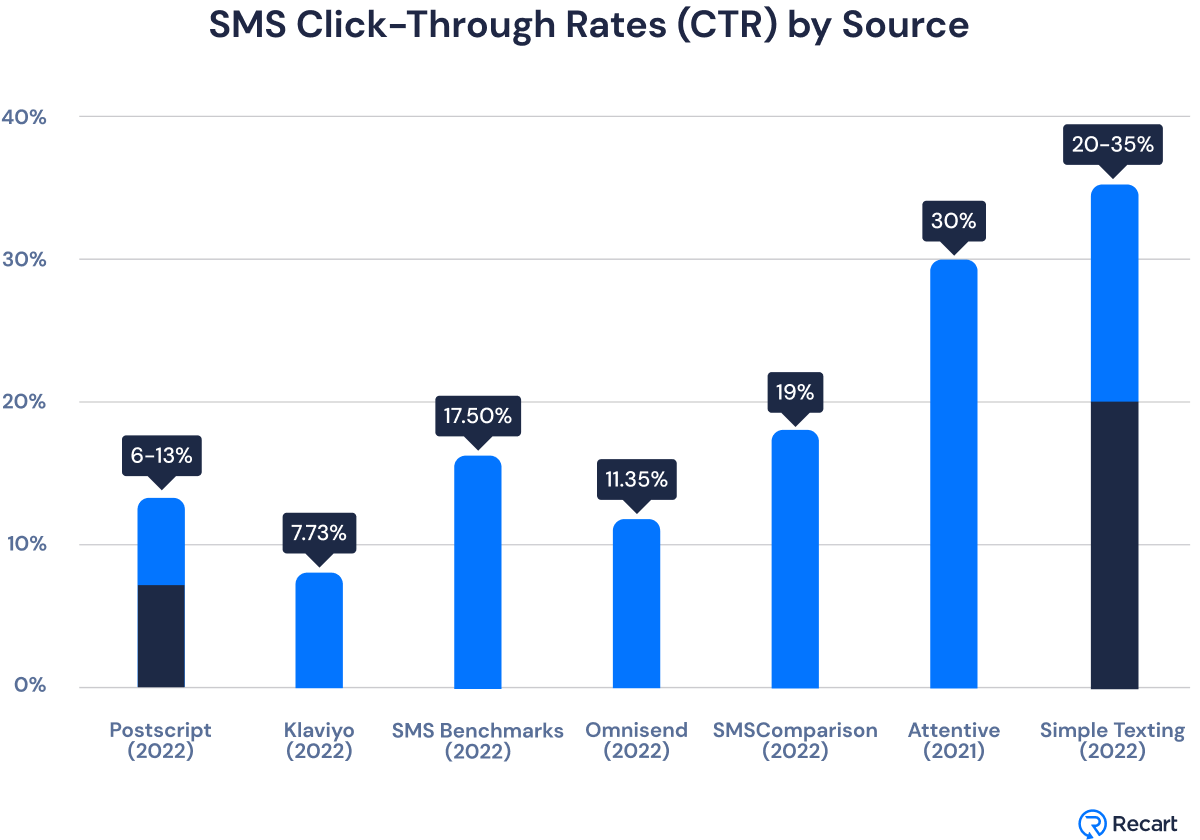
According to various sources, SMS ecommerce click-through rates can range anywhere from 6% to 35%.
When setting your KPIs for click-through rates, keep your business goals in mind. A link for a product with extremely slim margins demands a high CTR in order to contribute profit.
A link to a story about a charitable donation can create the intended brand goodwill with fewer total clicks.
What about open rates?
Even if subscribers don’t click your link, it would be informative to know the number of people who opened your message.
Higher open rates with relatively lower click-through rates might tell you that your call to action isn’t compelling. Or if you historically had high open rates but they are suddenly low, that might indicate a problem with your list.
Unfortunately, open rates for text messages can’t be reliably tracked or measured.
With many consumers habitually glued to their mobile devices, we can assume that the average open rate for SMS is quite high (and often immediate). However, don’t trust open rate data — whether in a benchmark report or a dashboard.
3. Conversion Rate & Attributed Revenue
You’ve sent a text message with a link and many subscribers have clicked through. Great! But if the goal of the campaign is to generate revenue then you want more action than just window shopping.
Conversion rate can be measured in two ways:
- SMS send conversion rate (CVR): Percentage of recipients who order
- SMS traffic conversion rate (CVR): Percentage of click-throughs who order
In our cosmetics company example, 400 of the 5,000 subscribers clicked the link to the lipstick line. Out of those 400, let’s say 100 make a purchase.
The SMS traffic CVR would be (100/400) = 25%.
But, that only tells half the story. Using SMS send CVR: 100/5,000 = 2%
High SMS traffic CVR with low SMS send CVR means your landing page — offer and onsite experience — is fantastic.
But, your SMS itself needs work.
If you get the inverse (low SMS traffic CVR, high SMS send CVR), then it’s your store that needs work; there’s a disconnect between the texts you’re sending and where visitors land.
While the SMS marketing conversion rate metric is important, it doesn’t fully reflect the business goal of driving revenue.
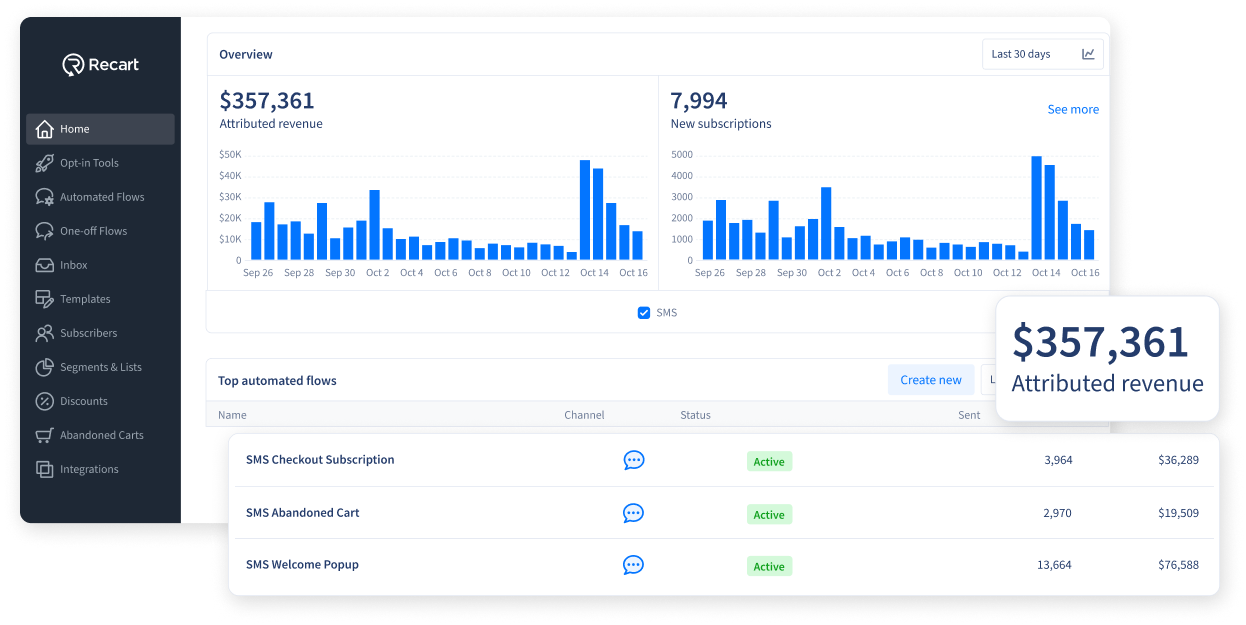
For that, we look to attributed revenue. This calculates the conversion rate based on who purchased because of the campaign.
Be very wary of SMS platforms that juice your average conversion rate by attributing sales that occur up to 30 days after sending. It is quite likely that those purchases would have happened regardless of the SMS campaigns.
At Recart, we take a stricter approach.
Revenue is attributed to a campaign if the customer used a unique discount code or clicked the SMS link and ordered within seven days.
Your sales will look better with looser attribution, but you are not measuring incremental conversions. Keep that in mind when evaluating platforms or setting KPIs for conversion rate, ROI, and — especially — real money generated.
4. Attrition Rate (Opt-Out Rate)
Not all metrics are good news. Attrition rate measures how fast subscribers are choosing to opt-out of your list during a certain time period.
Back to our swimwear example, we know the business started the month with 2,000 subscribers and ended with 2,200, which was a 10% overall list growth rate. However, that doesn’t necessarily mean it added 200 new phone numbers.
Perhaps it added 300 subscribers but 100 people also opted out. In that case, the attrition rate for the month would be (100/2,000) = 5%
There will always be some unsubscribes, but an opt-out-rate spike could indicate that you’re annoying subscribers with too many texts or that your current campaigns don’t provide enough value.
When setting KPIs for attrition rate, take into account your overall SMS marketing strategy of the time period. For example, sending a high number of messages around Black Friday may cause opt-outs. However, if our fifth and final metric can justify a higher attrition rate, then it’s worth the trade-off.
5. Return on Investment (ROI)
We have finally arrived at the most meaningful metric for your business. Return on investment measures dollars of revenue you’re bringing in per dollar that you’re spending.
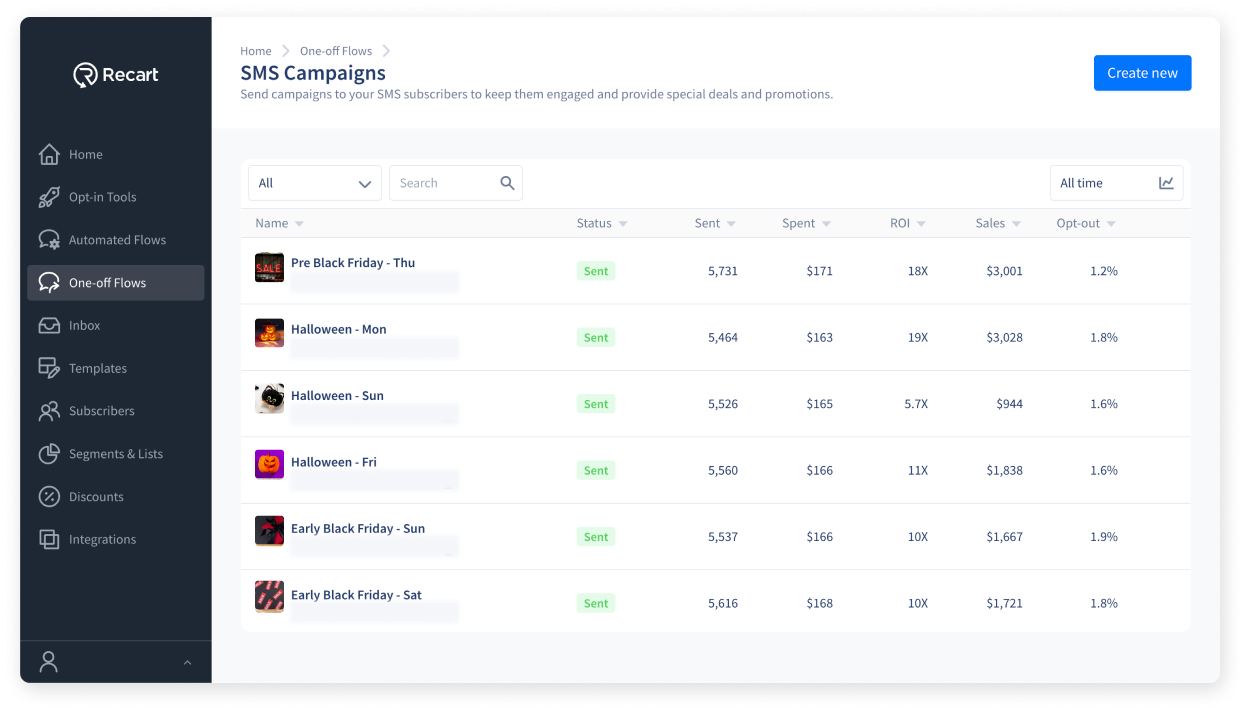
We know our example cosmetics company sent 5,000 texts, which generated 400 click-throughs and resulted in 100 orders. It’s hard to know if that’s good or bad without factoring in the dollars.
If the average order value was $15, then that was $1,500 of revenue. And let’s say the cost to send the SMS campaign — at $0.01 per text — was $50.
The ROI would be: ($1,500 /$50) = 30X. Every dollar spent brought in $30 of revenue.
Were those messages MMS — at $0.03 per send — the cost would have been $150. Assuming a higher CTR and conversion rate for MMS — 175 orders at the same AOV — ROI would be: ($2,625/$150) = 17.5X.
Admittedly, that’s a lot of math. They’re also fairly typical results for campaigns.
In the cosmetics example, an email blast with a zero per-campaign cost might also bring in $1,500 of sales, which would seem to be a better ROI. But perhaps not if you factor in the monthly email platform bill and the high cost to design the email. An investment of $50 on an easy-to-use SMS platform like Recart might be more worthwhile.
When setting KPIs for ROI, be aware that the formula above does not factor in additional expenses such as the cost of goods sold or paid efforts to drive that initial traffic.
Make better use of your talent’s time by getting dedicated SMS management …
Ecommerce marketing is already a juggling act. The complications of SMS can suck up valuable time and brainpower from your marketing team. By offloading the daily details to specialists, you’ll free up your own talent to work their magic in other areas.
At Recart, a Customer Success Manager backed by a team of experts will fully manage your SMS marketing so you don’t have to. The best part? Guaranteed 8X ROI is built right into the pricing.
Learn more by scheduling a 30-minute demo.
Three Ways to Grow Your Business Through Text Messages
Now that you’re versed in the five essential SMS metrics, you’re ready to put them to work. There are only three ways for an ecommerce business to expand:
- Acquire new customers
- Extract more value from each customer
- Improve margins by raising prices or decreasing costs
This three-point framework is easily applied to the realm of digital marketing. We’ll discuss each point in detail as it specifically relates to SMS messages.
1. Acquire New Customers via SMS List Building & Conversions
Hopefully you have multiple customer acquisition programs in place but you may not be taking full advantage of SMS. Or worse, you may not be using it at all.
Acquiring new buyers through SMS requires two steps: Capturing numbers, then converting.
Add to Your SMS Subscriber List
Because SMS is an intimate channel subject to heavy regulation, “shortcuts” like buying leads don’t exist — at least, they don’t exist legally.
Every subscriber must voluntarily opt-in. The good news is that there are multiple entry points for getting those sign-ups, such as:
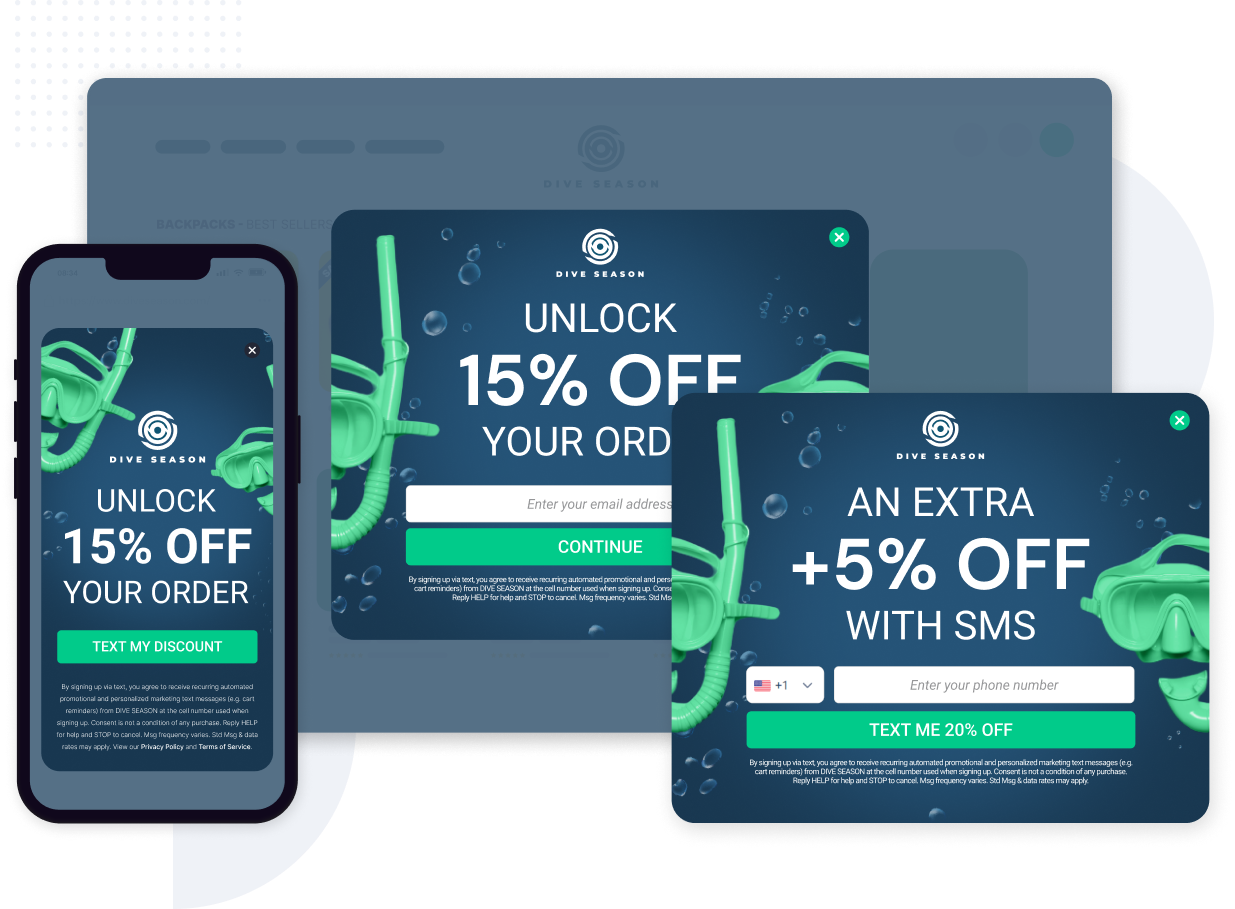
- Website popups
- Email list conversions
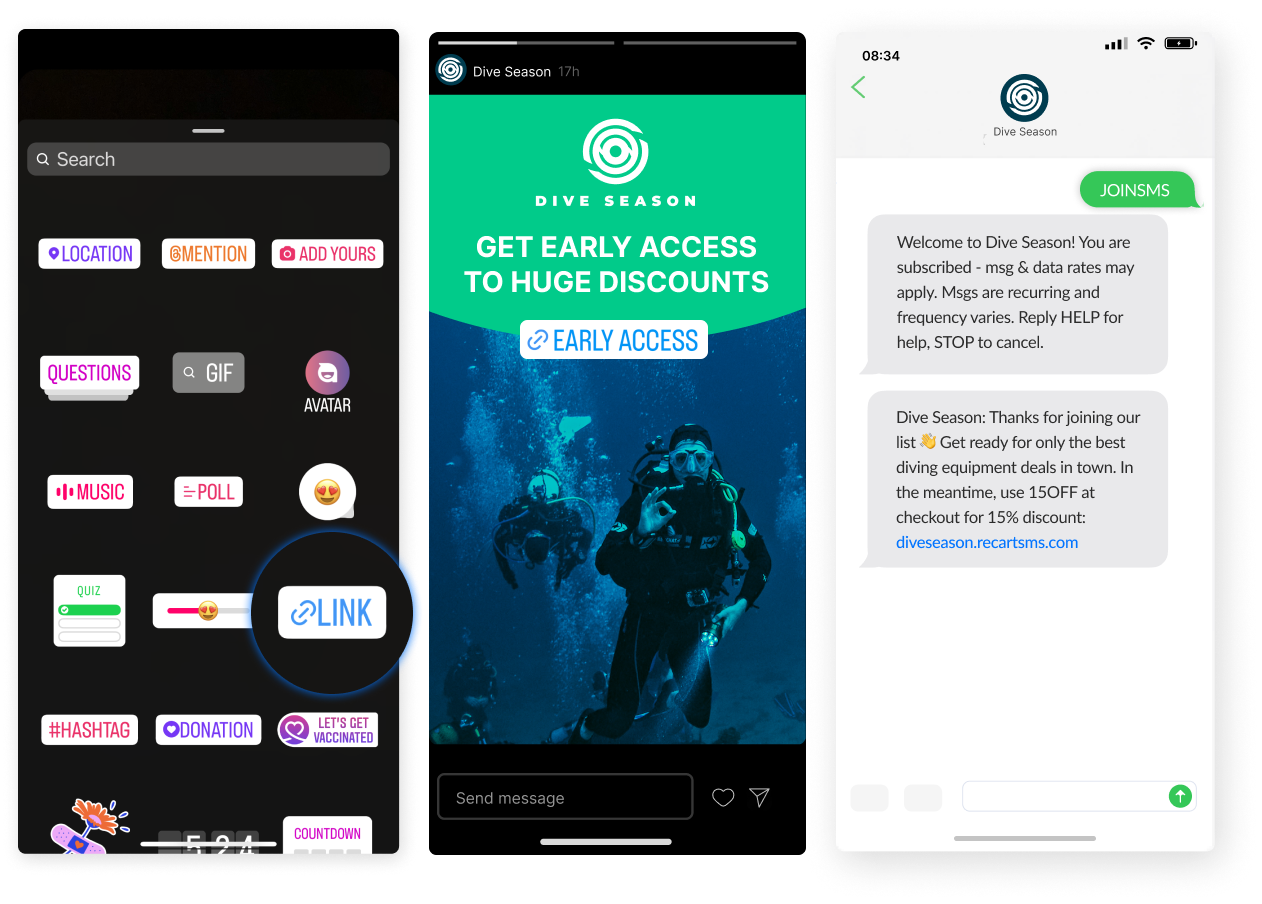
- Social media SMS subscription links
- Off-site text-in subscriptions via SMS keywords


With any of the above methods, offering incentives like discounts or early access will boost your opt-ins. Learn more details about list growth strategies here.
Convert SMS Subscribers to Customers
The effort required for SMS list building pays off because every subscriber on your list represents a highly qualified lead who’s chosen to opt in. There are multiple ways to capitalize on that affinity to spur a first purchase:
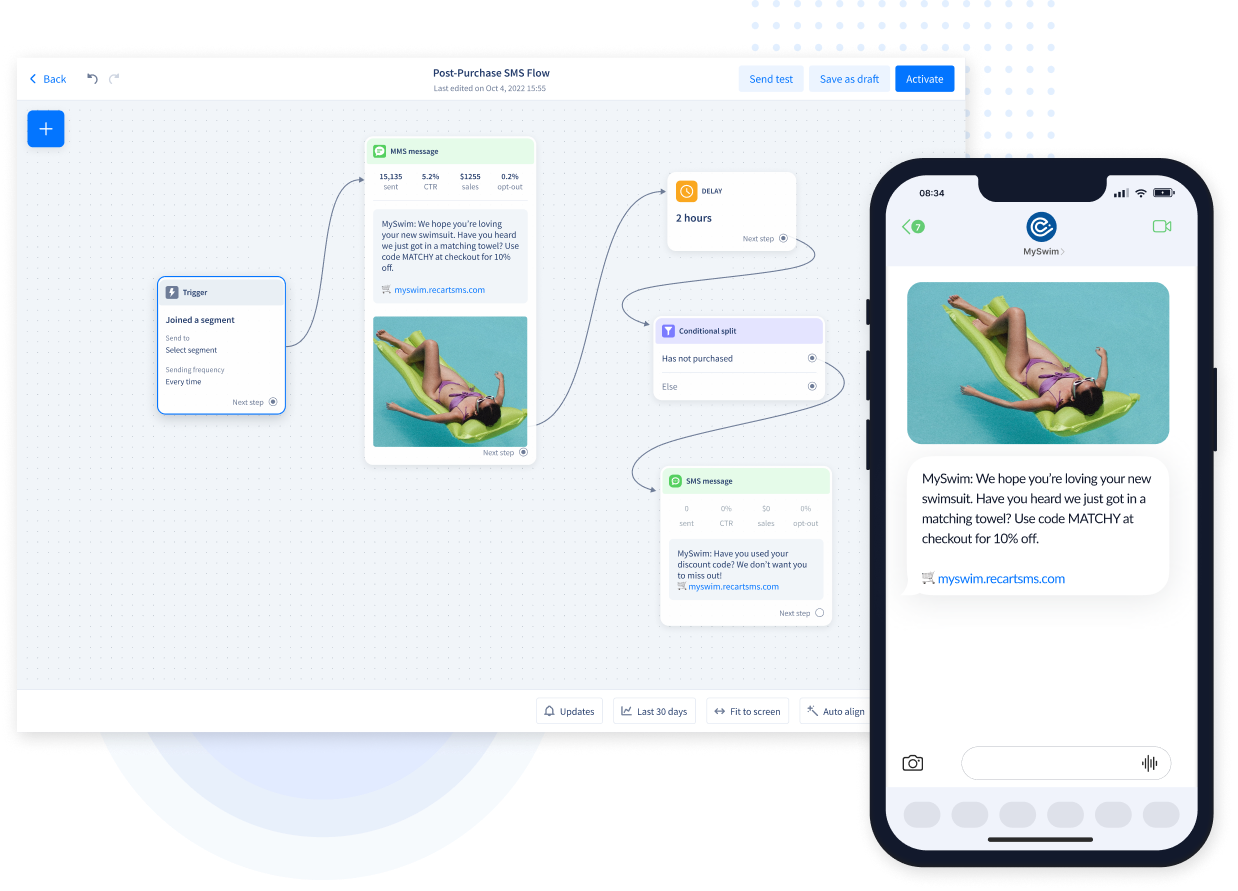
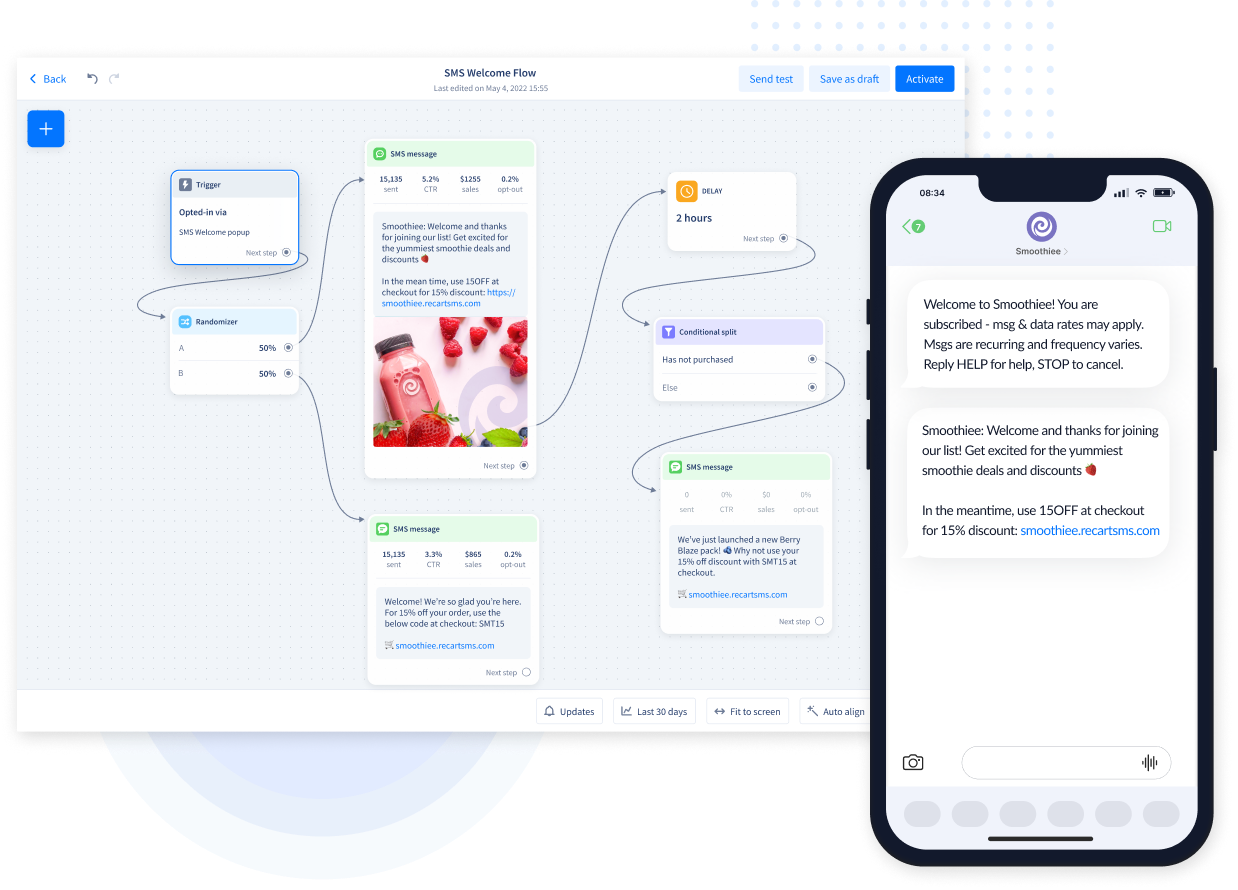
- Showcase and sell with a series of automated Welcome Flow messages
- Address concerns for non-buyers or offer incentives for first purchase
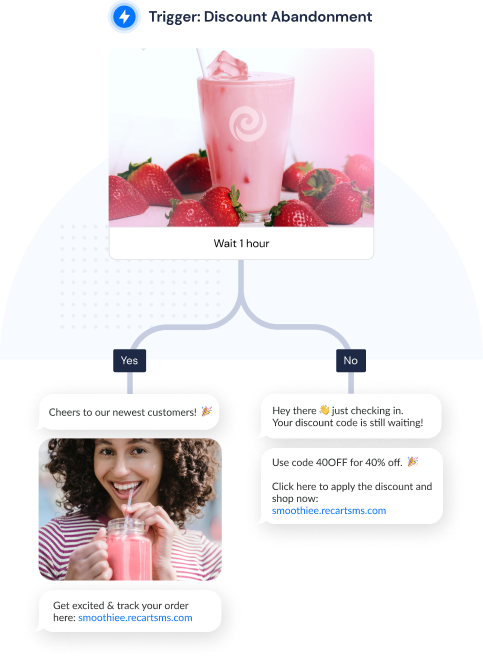
- Rescue lost purchases with abandoned cart and browse texts

2. Boost Customer Value Through SMS Retention & Sales Efforts
With a steady pipeline of new buyers, the second way to increase profitability is to extract additional value from existing customers. You can do this by keeping them around as well as getting each of them to spend more.
When deploying retention strategies to SMS, think about how you can capitalize on the timely, intimate nature of text messages.
Retain Customers Through SMS Marketing
A bird in hand is worth two in the digital bush. You can foster customer loyalty through a variety of SMS efforts:
- Award VIP perks based on purchase amount or frequency
- Offer exclusive access to new product drops and limited editions
- Send personalized coupons for birthdays or customer anniversaries
Increase Customer Spending With Text Messages
In addition to preventing your customers from flying away, use SMS campaigns to increase the amount each buyer spends:
- Promote new product launches
- Spotlight best-selling product lines
- Upsell to items related to a past purchase
- Encourage repeat purchases during the ideal re-order window
- Prevent lapses by reconnecting with customers by last purchase date
All of the above methods for boosting lifetime value would work great for both new and existing customers who are not yet on your SMS list.
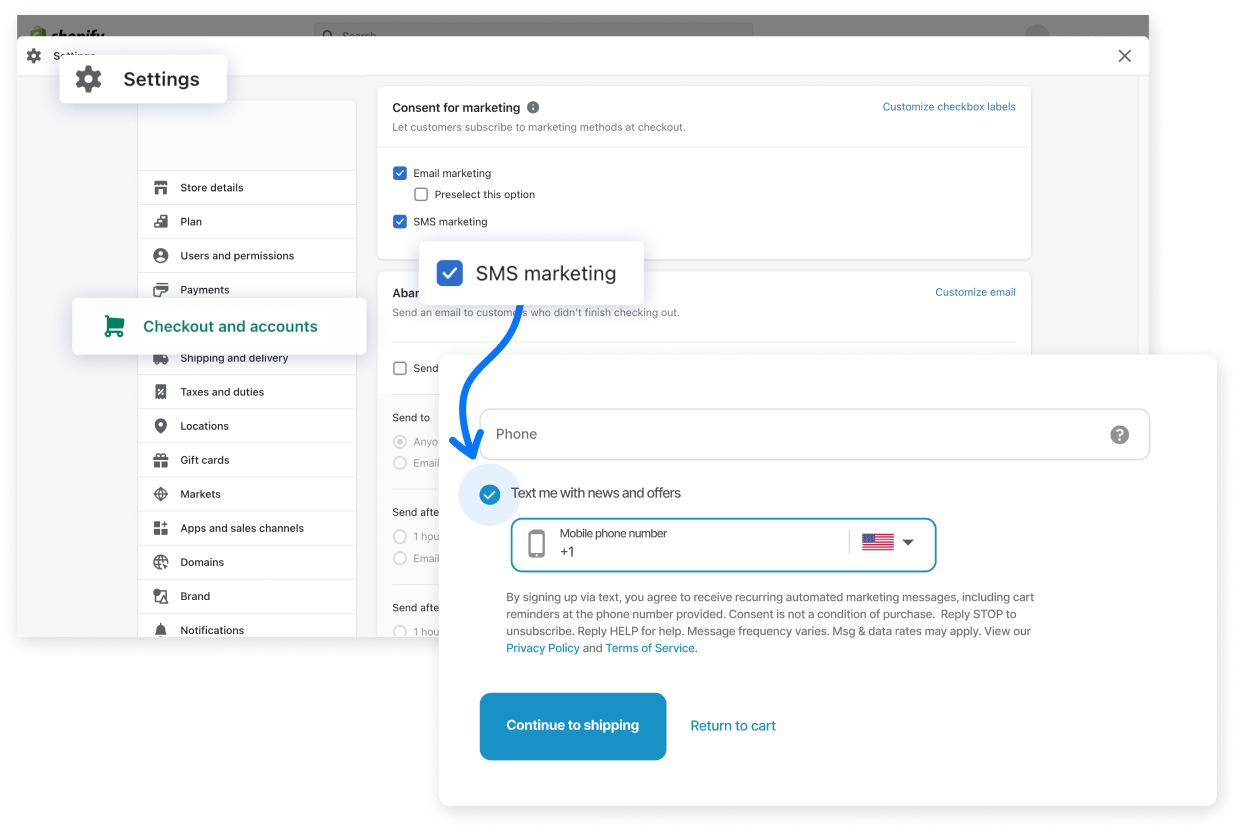
Consider enabling a text message opt-in at checkout to capture those phone numbers.
3. Improve Margins by Integrating SMS With Other Marketing
Your business is reaching consumers through a variety of marketing efforts in addition to SMS. Exploiting synergies among channels increases profitability.
Improve ROI of All Marketing Channels by Incorporating SMS
Customer acquisition costs have skyrocketed. If you’re spending money on social, search, or any other channels … you need to make it worthwhile.
Enabling text message opt-in at checkout helps you increase the lifetime value of those newly acquired customers through SMS automations and campaigns.
For those who don’t buy, capturing phone numbers through website popups will at least give you more chances to convert.
Both tactics can improve your overall ROI on your acquisition efforts.

You may also be able to reduce cost-per-acquisition. How? By using off-site keyword opt-ins that allow potential customers to join your SMS list without ever clicking an ad.
Support Your SMS Program With Help From Other Channels
If you’re generating profit with SMS marketing, adding to your subscriber list will amplify that success. For little to no cost, you can blast your email list with an incentive to sign up for text messages or find places on your website to recruit besides popups and checkout.
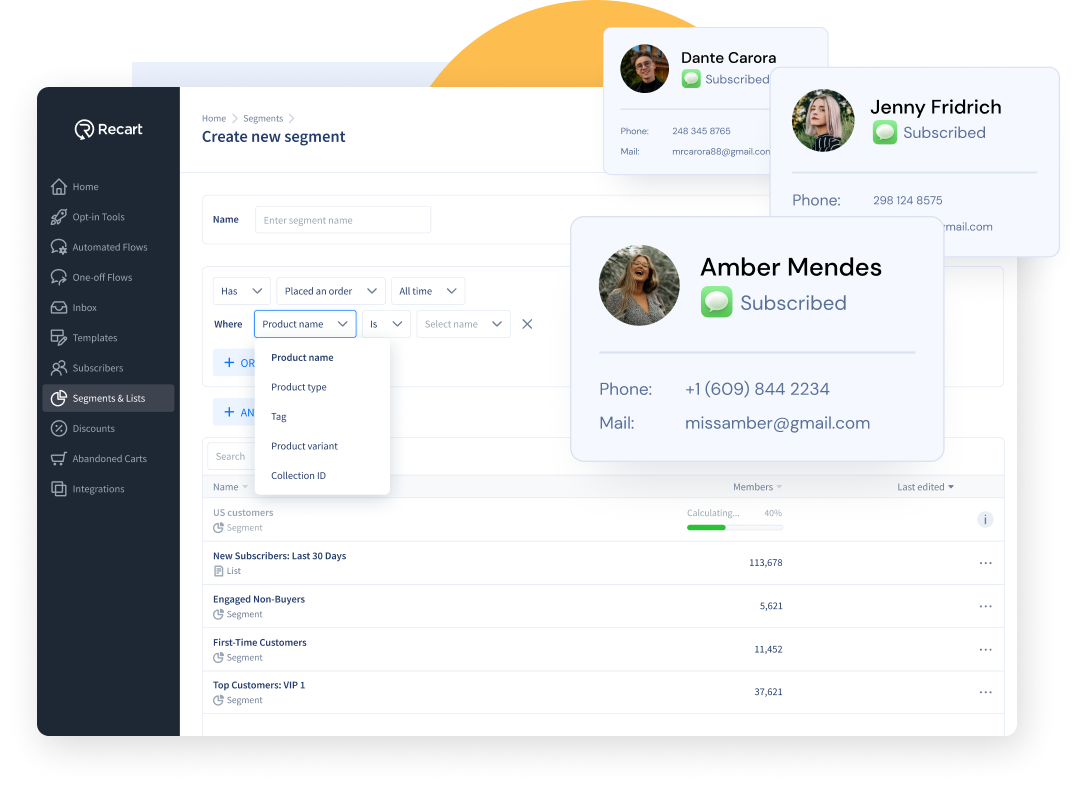
You can also use data from other channels to more effectively leverage SMS by creating segments for personalization.
Use SMS Metrics & KPIs to Grow Your Ecommerce Business
By now you should fully understand why text message marketing is a must-have for your enterprise.
SMS does cost money and analyzing stats like conversion rates can be confusing. But you can make the channel a profitable revenue driver by focusing on our five key metrics as well as setting KPIs appropriate to your business.
When you’re using the right metrics, the value will be clear.
If all of this is still too overwhelming or if you want to supercharge your SMS results, get the experts at Recart on the case. We’ll track the right metrics, help you define KPIs, and manage everything about your SMS program. Recart will increase your profits for you, with guaranteed ROI.
Schedule a free 30-minute demo to get started within 48 hours.